
Also have a look at my business web site inet⁶ consult.

Image link - posted 2019-09-09 in
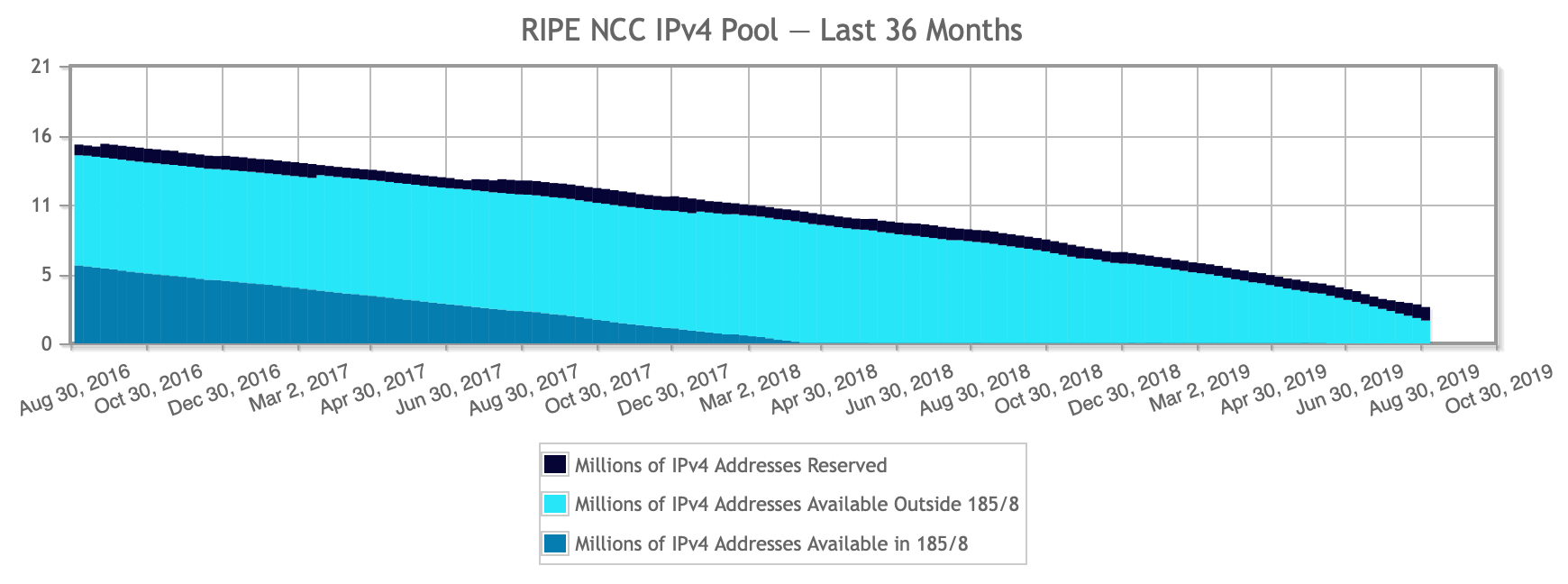
Seven years ago, the RIPE NCC, which serves Europe, the middle east and the former Soviet Union, was no longer able to give out IPv4 address space to ISPs and other networks as needed. From that point on, the "last /8" policy came into effect, which meant that each "RIPE member" or local internet registry (LIR) could get one last IPv4 /22 (block of 1024 addresses). It very much looks like that last bit of IPv4 address space will run out before the end of the year.
Right before the final /8 policy came into effect, the RIPE NCC was giving out about a million IPv4 addresses per week. In 2019, they gave out a million IPv4 addresses every three months in the form of those final /22s. And now it's a million IPv4 addresses every six weeks, with two million left to go. Apparently, many new LIRs are set up to get one of those /22s while they last.
 latest version of this image on the RIPE website
latest version of this image on the RIPE website
So in all likelihood RIPE will move from the final /8 policy to a new policy, where LIRs are put on a waiting list and get a /24 as those become available, before the end of 2019.
Permalink - posted 2019-09-09
So with all the technical details out of the way in part 1, let's have a look at where to get 4K content and whether it's worth the trouble and the expense. Where I've found 4K content...
Read the article - posted 2019-08-26
Although it says "4K TV", as far as I know, there's (virtually) no actual TV broadcast in 4K, so what I'm really talking about here is the state of home theater technology as of around 2018. This post is about the hardware and the formats. Part 2 will be about 4K content and whether the 4K thing is worth the money.
Read the article - posted 2019-08-22
Slides from my presentation about validating the BGP AS path with RPKI at the Euro-IX Route Server Workshop Amsterdam, 18 July 2019.
Permalink - posted 2019-07-18
Last week, there was a large route leak that involved Swiss hosting company Safe Host and China Telecom. The route leak made internet traffic for European telecoms operators KPN, Swisscom and Bouygues Telecom, among others, flow through Safe Host and China Telecom against the wishes of the telecom operators involved. See this Ars Technica story for more details.
In this post, I'm going to explain how the interaction between the technical and business aspects of internet routing have made this issue so difficult to fix. At the end I'll briefly describe a proposal that I think can actually make that happen.
Read the article - posted 2019-06-13